Intro
Nymja.ai is the solution that integrates the main open-source LLMs with privacy.
The project has been stipulated according to this submission:
We have achieved the goals set for the first three months* of development: conceptualization, design and front-end; we are in the process of finalizing the integration of the front with the back-end.
*The project only started in October, when it was approved and funded. So the deadlines in the last post should be postponed by a season.
Stack:
I’ll go through the general architecture of the project, for those with a more technical interest:
- The front-end is based on Next.js, regulating CSS via boostrap
- The back-end and database management is done in Python, using the Django framework.
- PostgresSQL is the db of choice
- We use Docker to containerize and orquestrate the entire application, which will help us immensely when deploying it to a cloud.
Features:
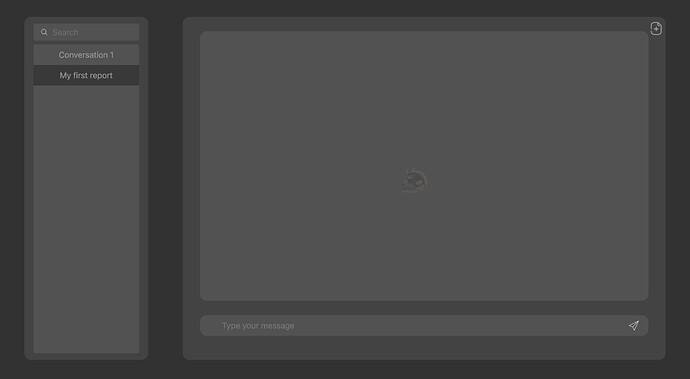
The application has a customized API, ready to receive queries from users and store them in the database.
Users have a unique login and e-mail address, with password encryption in the database.
Through docker, we:
- download a pgadmin image, to manage the database with its graphical interface.
- downloaded the LLM from llama3. Note: We were forced to downgrade Mistral 7B to Llama3 1B due to insufficient hardware to run heavier models.
- We started the back-end server, which has a customized api for the application (which receives queries, gives responses from the LLM and stores the conversation).
Finally, we are in the process of integrating the back-end with the front-end, which represents a step ahead of schedule.
We don’t intend to make the code open-source while we’re in development, but we can allow access for some community developers and staff, if there’s interest ![]()
What’s next:
After on-going front-back integeration, the nexts steps will be to pass the user queries through mixnet, using the TypeScript SDK, and to encrypt all conversations in the database. It’s worth noting that LLM is called with the model running in our back-end, without calling any external API.
Overview:
I’ll also leave you with this video, demonstrating these features:
https://drive.google.com/drive/folders/1PUbVZ2xOfTskV4u7iV_sKmNiuu2wG1gf?usp=sharing
I’d be very grateful for feedback on the UI as well as on the more technical aspects of the project, if anyone has an opinion on them.
Finally, I’d like to thank EduardaDT and Vd-vasco for their contributions in the areas of design, front-end and back-end, respectively. Strategic partnerships help me push the boundaries of my knowledge and make this grant a more collective project.
To everyone in the Nym community and staff, I am immensely honored to have been trusted and funded for this project. I hope my work is up to par with your expectations ![]()